Keeping up with the Internet of Things (IoT) can be difficult for both content developers and programmers. It can be quite time-consuming to repackage content from an implementation of a traditional WordPress site for increasingly more client-side devices.
CMSs (Content Management Systems) that operate without the need for a web browser come into play here. In headless CMS, content is managed on the backend of the system, while both the frontend and backend are accessible to the developers. The same content bucket can also be applied to multiple outputs at once.
We’ll examine how WordPress can function as a headless CMS solution, and what some of its benefits are. A headless WordPress setup will also be covered. Getting started is easy!
 How Does a Headless CMS Work?
How Does a Headless CMS Work?
There is nothing new about headless content management. In the past, we had content databases with less attractive front-end delivery systems before WordPress provided such a smooth and accessible administration interface. The content was pulled forward through operations or queries.
In addition to headless solutions becoming more and more common, our multi-device world is becoming more dependent on them. A headless content management system is a system that stores and sorts all content at the back end. It is not necessary to think about visual impact when it comes to headless systems despite their accessibility.
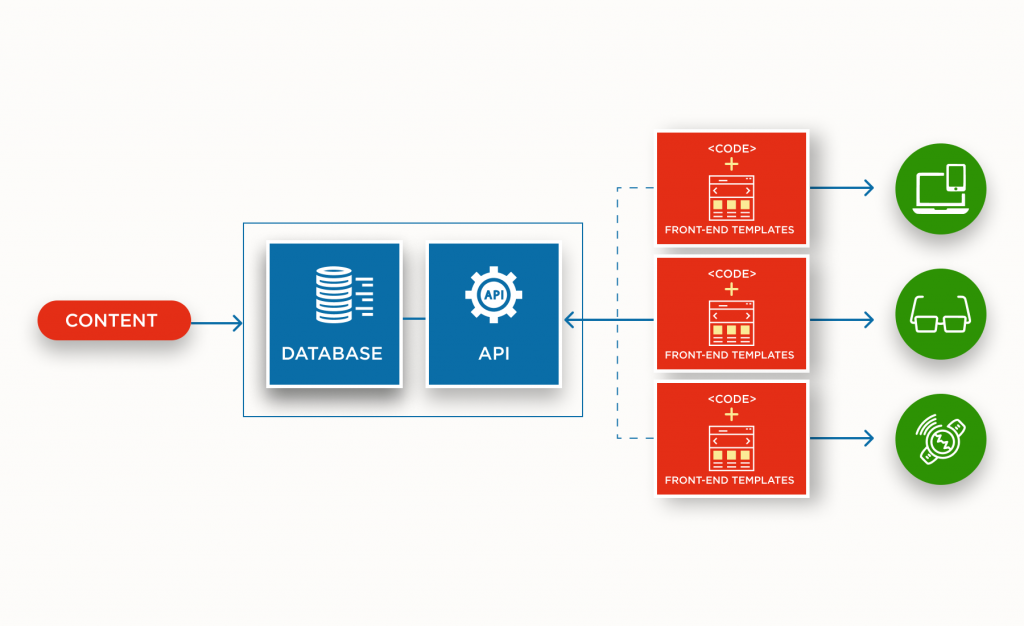
So, how does content in a headless system make it out into the world? Content in the database is accessed through RESTful API calls. This means it can be viewed wherever it is called to, without templates or plugins. This can be used to create a traditional browser-based website or almost anything else in the IoT.
Headless WordPress
WordPress is sometimes referred to as a ‘monolithic’ CMS. This means that, while it does have a robust back end for content creation and organization, it is still built to be pretty concerned with front-end display. WordPress also wraps display functionality into themes and plugins, so the front and back ends are tied together.
WordPress’ great content management capabilities, however, can be exploited in a very effective and efficient way to effectively decapitate it, giving you a fast and lightweight CMS. Your WordPress theme’s content management system can be extended through the WordPress REST API.
All platform functionality could still be used, but it would become a reactive system so it would be able to respond to user actions immediately. The content would wait to be invoked before responding. Compared with the traditional means of pushing or delivering content, WordPress now primarily pushes or delivers the content via browsers.
Decoupled vs Headless CMS
However, what if you love your theme and how it looks online? If you want to have your cake and eat it too, there is a solution. You can create a ‘decoupled’ CMS using WordPress.
Standard WordPress has the front and back ends coupled. They coordinate read and write calls, to present your site to its end users. However, decoupling the front and back ends enables you to get the best of both worlds.
Decoupling your CMS leads to a more complex chimaera. The front end of your application will display a more traditional display for your content, with API calls allowing your content to be accessed via a broader range of devices. If you opt for headless-only, you lose the traditional front-end display option, which uses themes as its default.
Utilizing a Headless CMS
As you now understand how a headless CMS operates, and how it looks in WP core, let’s explore how this approach can be beneficial.
What Are the Benefits of a Headless CMS?
With a headless CMS, your content can be future-proofed. A call to the API endpoint is possible as long as the content exists. The purpose of headless CMSs is to cater to developers and APIs, not the end-user.
When you move your content, you can more easily reposition it since you are not tied to themes or plugins as tightly. Changing or adding to a customer journey doesn’t require opening a ticket.
It is possible to stream content simultaneously to Android and iOS devices. JavaScript frameworks like AngularJS, VueJS, and React could also benefit from headless structures.
Benefits of Headless WordPress
We’ve already touched on a few of the benefits of using a headless WordPress architecture for content management. Other advantages include:
Controlled better. From a development standpoint, WordPress can be uncoupled completely. JavaScript can be used creatively by front-end developers to deliver experiences that go beyond template-based entries.
A more scalable system. When you develop a headless system, you can scale it up very quickly. Your content can continue to build, and since you are now an API-first shop, you can respond to new user needs in a snap.
Tighter security. Decoupled and headless approaches minimize risk to your content. Since your content lives separate from your front-end delivery, it is not as exposed or at risk to third-party application issues.
Lightweight design. When you go headless, you shed some serious weight. Since your system now consists of just a content database and API calls, your content delivery can be responsive, sleek, and fast.
When you consider the many benefits of decoupling your WordPress structure, it might be just what you need. This is especially true if you are comfortable developing outside the standard CMS package, and you want your content to be accessible on all devices.
Potential Issues With Headless WordPress
It’s important to note, however, that decoupling or going headless for WordPress has a few drawbacks. Before taking the plunge, you might want to carefully review these potential issues for small websites with simple content:
No WYSIWYG editor. A headless approach means no live preview. A user can’t test what they are going to see before they commit.
Advanced programming. It is now necessary to hire a front-end developer if you didn’t previously. To utilize a headless system to its full potential, you will need a few more advanced libraries.
More maintenance is needed. Decoupled setups are particularly prone to this. Maintaining two systems can become challenging, especially when it comes to updating and security.
Credentialing should be tougher. Different credentials are required for users of a headless CMS compared to a coupled CMS. A more secure environment can be achieved even though this is a tedious task.
A headless CMS is right for you if you take into account your site’s requirements and what you want to accomplish.
Hosting Headless WordPress
Headless content management systems can help enhance your content, but they do not eliminate the need for reliable hosting.
With WP Engine, you can take advantage of the platform-specific aspects of your WordPress site. In addition, the company provides fast hosting and troubleshooting of REST API issues.
As a whole, Headless WordPress works great, is fast, and is easy to use.